前言
上一期分享了如何在vue-cli3的框架中,封装Axios。本期将分享如何在vue项目中添加Vuex,并封装使用。

本文内容偏重于vuex的使用介绍,因此,并不会对项目案例中vuex的细节进行讲解,强烈建议读者配合GitHub上面的项目实例进行对比阅读,这样会帮助你更好地理解案例中vuex封装使用的全过程(ps:主要是我觉得我的案例代码写的还可以,一看就懂,文章内容属于案例代码的阅读目录)。
GitHub项目地址:https://github.com/jiangjiaheng/web-template
关于Vuex
1. 官方文档
本文默认你对vuex有一定的了解,并且阅读过vuex的官方文档,因此本文就不在赘述关于Vuex的基础知识。
Vuex官方文档地址:https://vuex.vuejs.org/zh/guide/
2. 个人理解
如果你已经阅读过Vuex的官方文档,相信你已经认识了state, getter, mutation, action, modules ,它们都是Vuex的核心元素。
关于它们的具体内容,不在赘述,在这里面我只是简单总结一下,这几个元素的特点、作用,帮助初学者更好地理解。
-
state类似于vue中data,用于存放数据模型; -
getter类似于vue中computed,相当于state的计算属性; -
mutation类似于vue中的method,只有它的方法函数可以改变state的值,同时它的方法函数必须是同步,不能是异步; -
action类似mutation,但是它只能通过调用mutation来改变state的值,同时它的函数方法可以是异步的; -
modules可以引入多个module,通过这个属性,我们可以添加多个module进入Vuex的store中。
项目实例
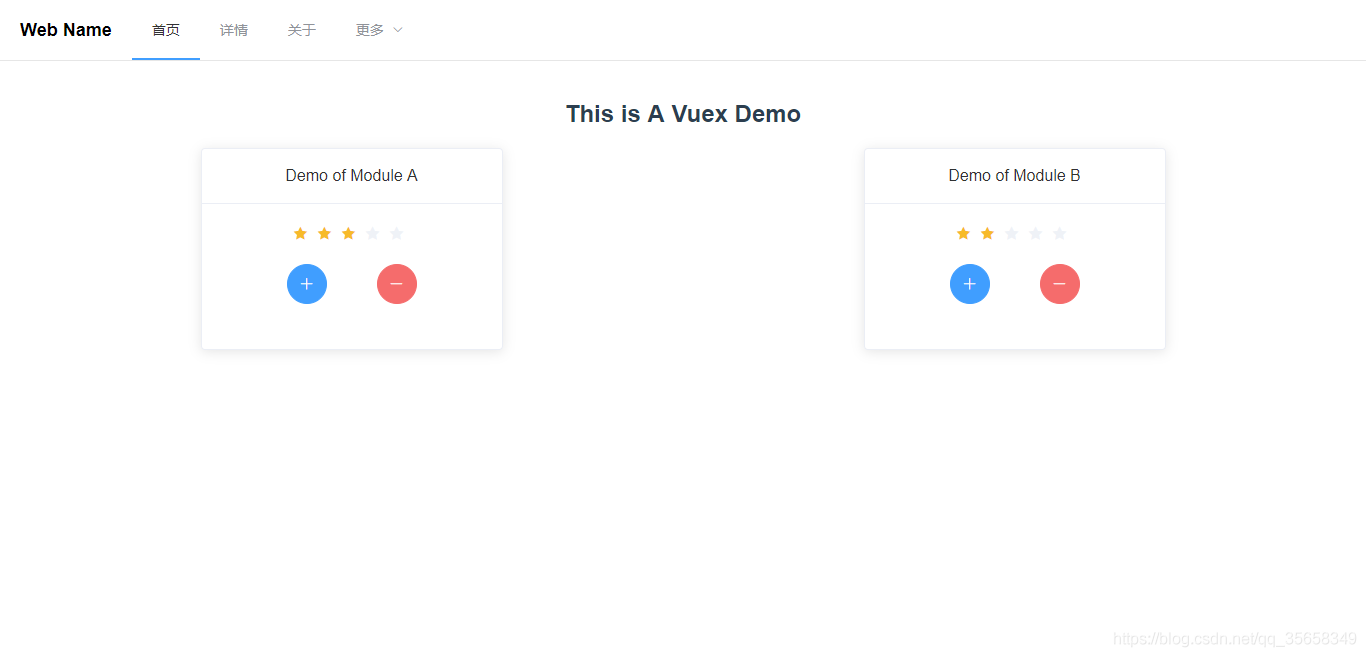
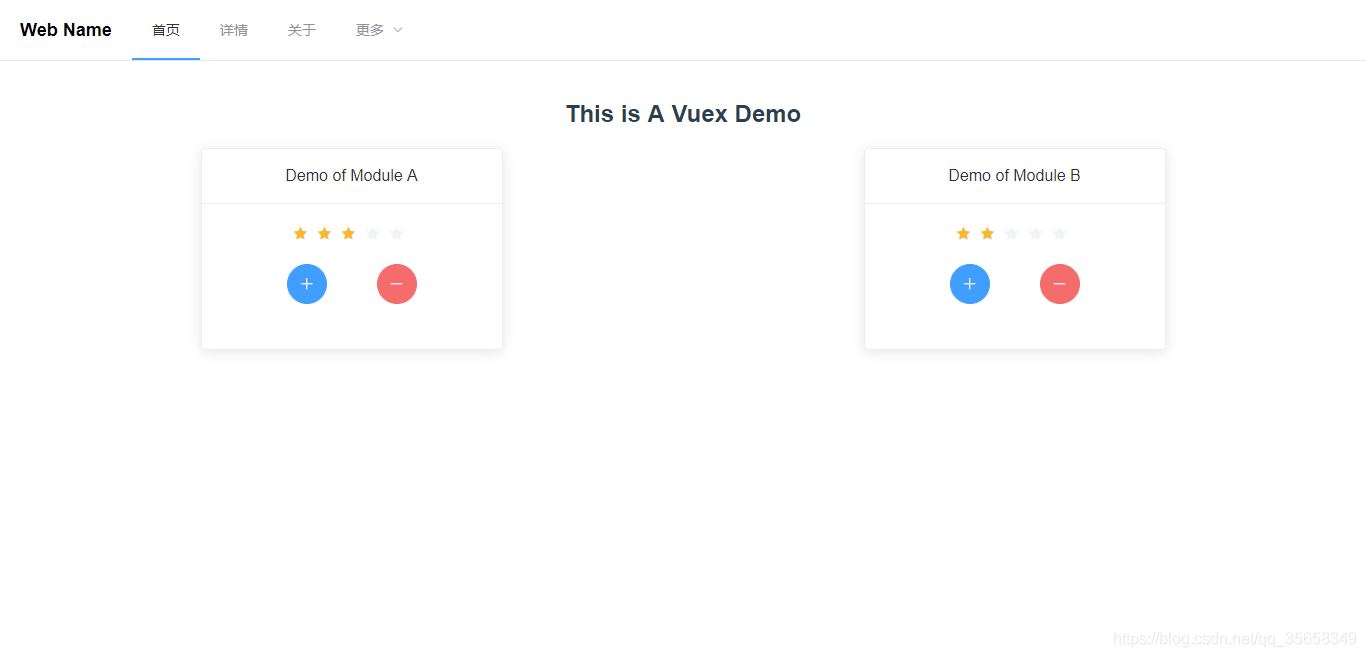
1. 介绍

如上图所示,我将通过自己创建评分组件,为你展示如何封装多个module的Vuex仓库,并且优雅地使用它们。
2. 添加Vuex
npm add vuex 在vue项目所在文件夹内打开命令行,输入上面的指令,即可添加Vuex。
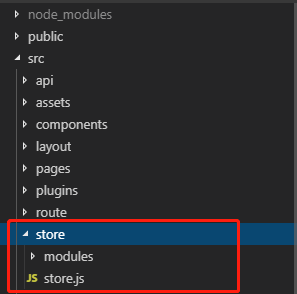
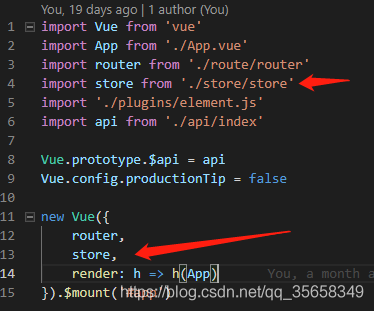
添加成功后,你就可以在src文件夹下,看到store文件夹,并且在main.js中,也会自动添加store。


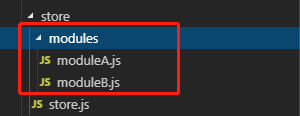
3. 封装modules
在store的文件夹中,创建一个modules文件夹,并且在该文件夹中添加modulA.js,moduleB.js文件。

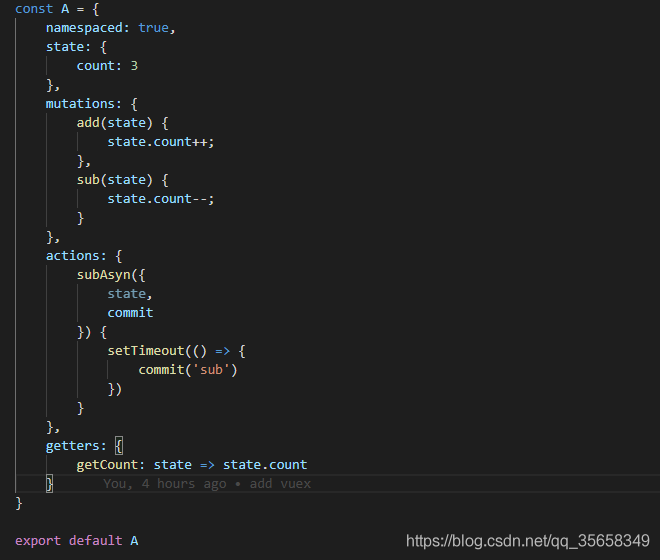
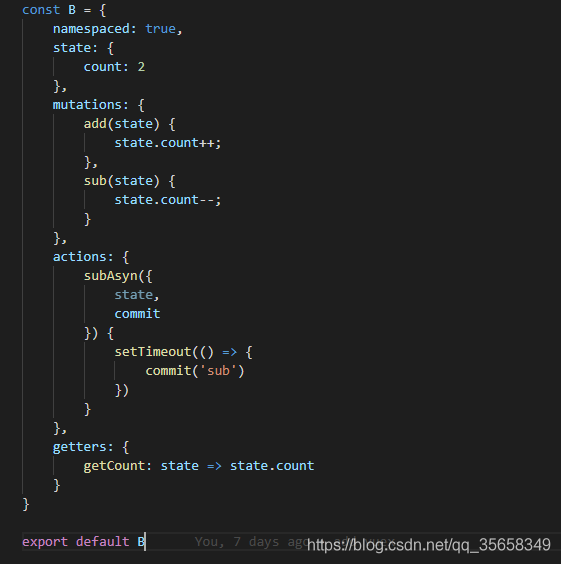
再在两个module文件中添加,各自module的内容。


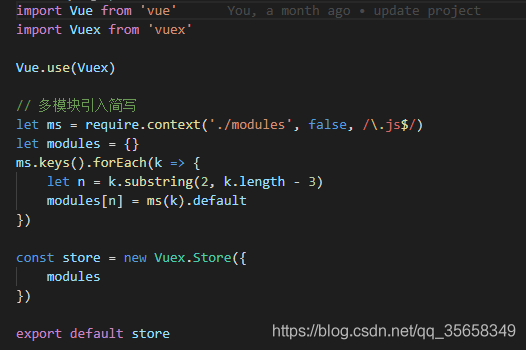
最后在store.js中引入这两个模块,完成封装。

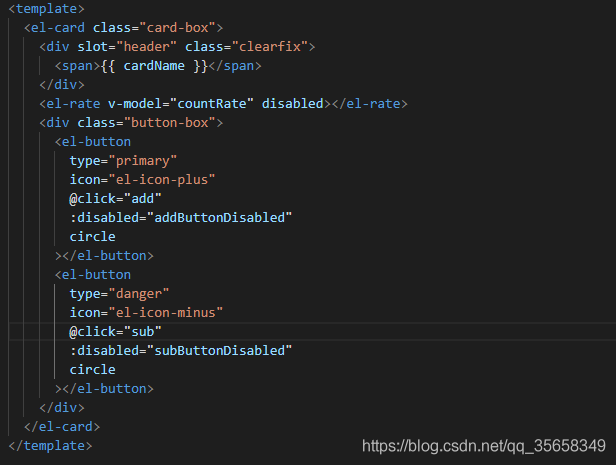
4. 创建评分卡片
在component文件夹下面,添加一个RateCard.vue文件,添加代码。

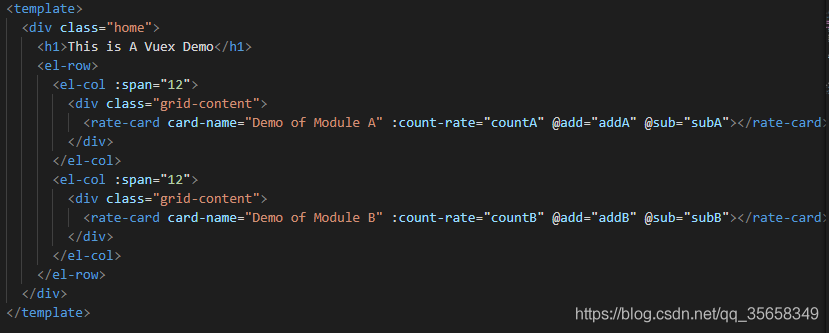
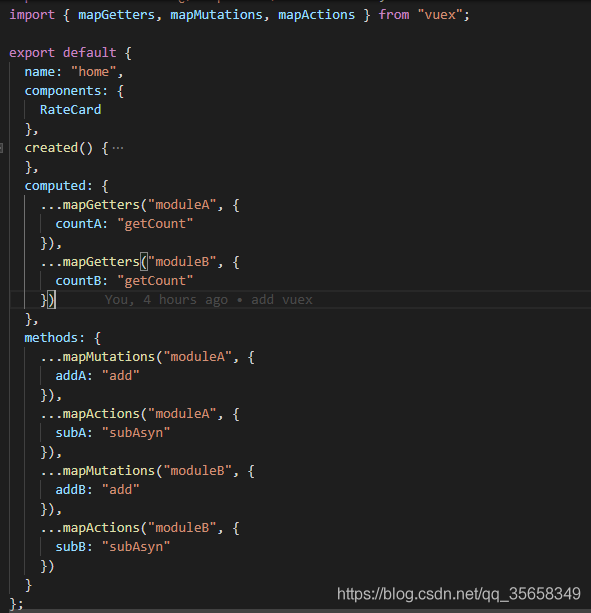
5. 在vue文件中引用Vuex
在home.vue引入RateCard,然后再引入vuex,进行使用。


热门文章
- 中国十大宠物粮生产企业名单公示(中国十大宠物粮生产企业名单公示栏)
- 天津宠物救助站流浪猫(天津流浪猫救助站联系)
- 「1月8日」最高速度20M/S,2025年SingBox节点每日更新订阅免费节点链接,代理机场推荐
- 猫咪轻微抓伤破皮(猫咪抓伤轻微破皮要紧吗)
- 「1月12日」最高速度19.5M/S,2025年SingBox节点每日更新订阅免费节点链接,代理机场推荐
- 宠物领养网免费平台有哪些公司可以注册(宠物领养机构在哪里)
- 动物疫苗的使用方法视频教程大全集(动物疫苗制作流程)
- 仓鼠脱毛露出红色的皮怎么治很瘦(仓鼠掉毛皮肤发红)
- 动物疫苗排名前十名有哪些品种 动物疫苗排名前十名有哪些品种图片
- 电话簿荣耀升级版